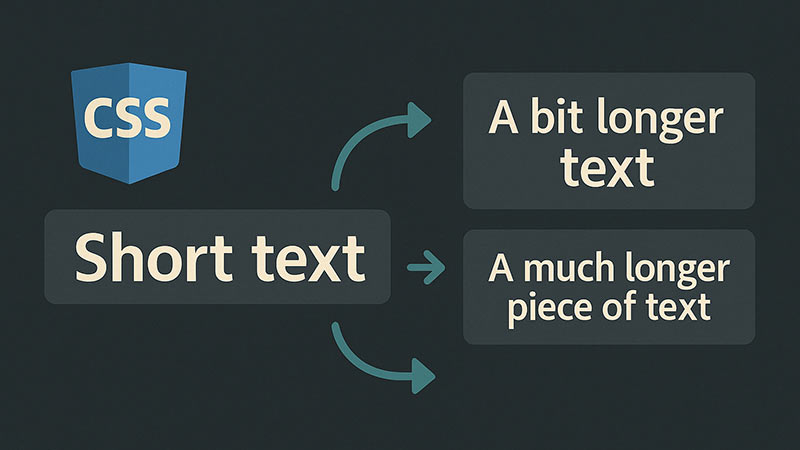
Web制作において、コンテンツの文字数によってレイアウトが崩れることがあります。特にカードレイアウトやボタンなど、スペースが限られている場合には、文字数に応じてフォントサイズを柔軟に調整することで見た目を整えることが可能です。この記事では、CSSだけで文字数に応じてフォントサイズを調整するテクニックを紹介します。
CSSの疑似要素と属性セレクタで対応
CSSだけで文字数に応じた制御を行いたい場合は、data-length属性などを併用し、疑似クラスやCSS変数を使ってスタイルを切り替える方法があります。
例:文字数に応じたフォントサイズの切り替え
<div class="text" data-length="short">短いテキスト</div>
<div class="text" data-length="medium">これは中程度の長さのテキスト</div>
<div class="text" data-length="long">これは非常に長いテキストで、複数行にまたがる可能性があります</div>.text {
font-size: 1.2rem;
}
.text[data-length="medium"] {
font-size: 1rem;
}
.text[data-length="long"] {
font-size: 0.85rem;
}JavaScriptなどで事前に文字数を計測し、要素にdata-length属性を付与しておくことで、CSSだけでスタイルを切り替え可能になります。
JavaScriptと組み合わせて動的に文字数を判定する方法
CSSだけではリアルタイムで文字数を判定することはできません。そのため、JavaScriptと組み合わせて自動的にdata-length属性を付与するのが実用的です。
document.querySelectorAll('.text').forEach(function (el) {
const len = el.textContent.length;
if (len < 20) {
el.dataset.length = 'short';
} else if (len < 50) {
el.dataset.length = 'medium';
} else {
el.dataset.length = 'long';
}
});CSS Clamp関数を使った柔軟なサイズ調整
文字数に直接連動はしませんが、clamp()関数を使えば画面サイズに応じたフォントサイズの制御が可能です。
.text {
font-size: clamp(0.8rem, 2vw, 1.5rem);
}これにより、小さい画面では自動的に小さな文字サイズになり、大きな画面では読みやすく拡大されます。
まとめ
- CSSだけで文字数に応じたスタイルを切り替えるには、data-属性を使うのが有効
- JavaScriptと連携することで、より柔軟な自動調整が可能
- clamp()関数を使えば、画面サイズに応じたフォントサイズの調整も簡単
文字数に応じたスタイル調整は、ユーザー体験の向上やレイアウトの安定化に効果的です。ぜひ試してみてください。