 HTML/CSS
HTML/CSS 表内で改行されない文字を制御する方法
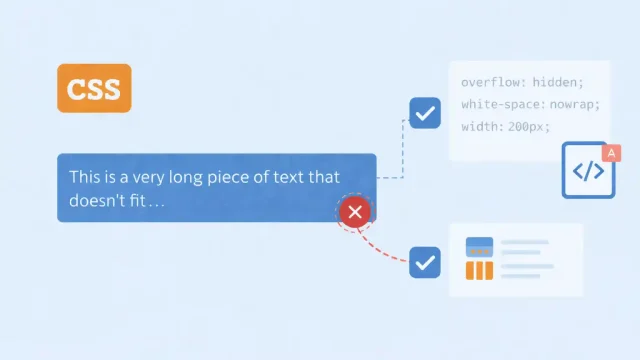
テーブル内に長い文字列やコード、URLなどを表示した際に、「意図せず改行される」「列幅が不自然に広がる」「レイアウトが崩れる」といった問題が発生することがあります。表は情報密度が高くなりやすいため、文字の改行ルールを適切に制御しないと、可読...
 HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS