 WordPress
WordPress 【WordPress】投稿画面に確認チェックボックスを追加して公開前の確認を促す方法
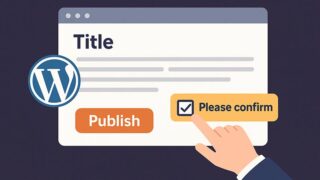
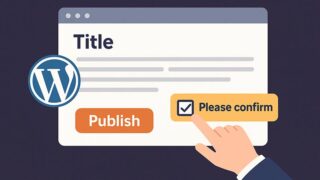
WordPressで複数人が投稿するサイトや、誤投稿を防ぎたい運用では、「タイトルは記入済みか」「アイキャッチ画像は設定されているか」などを投稿者に確認してもらう仕組みが重要です。この記事では、投稿画面に「公開前にチェックを入れてください」...
 WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress