Cocoonテーマ使用時の、カテゴリーごとにアイキャッチ画像を設定する方法と、設定したアイキャッチ画像がうまく表示されない際の対処法を紹介します。
カテゴリーのアイキャッチ画像設定手順

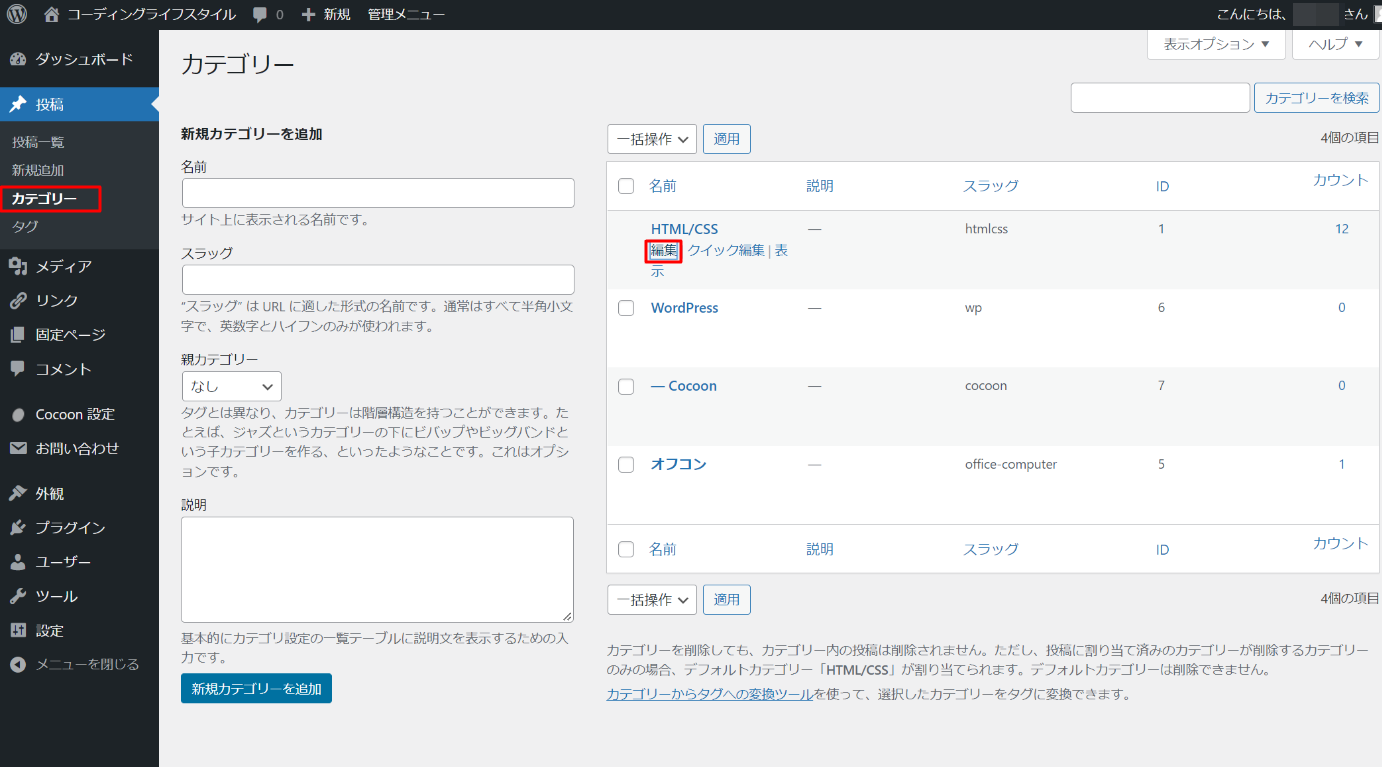
WordPressの管理画面から投稿→カテゴリーを選択。
カテゴリーの編集画面からアイキャッチ画像を設定したいカテゴリーの名前にカーソルを合わせると下に表示される編集をクリックし編集画面へ。

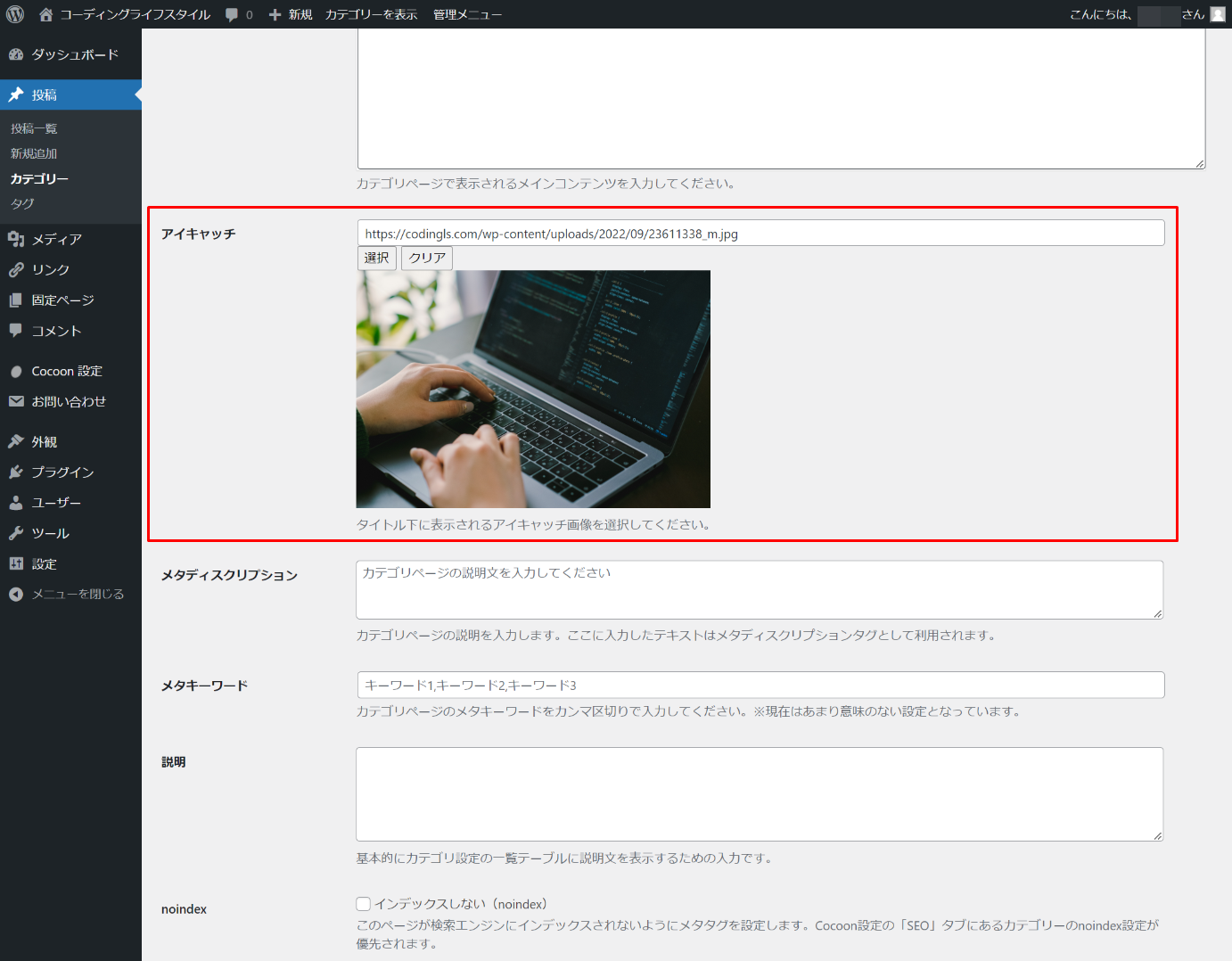
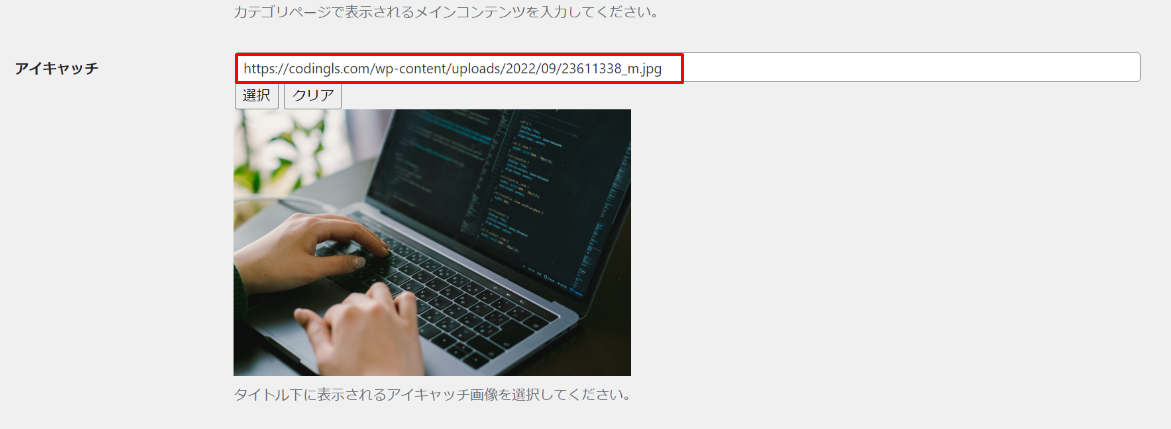
カテゴリー編集画面のカテゴリ本文の下にあるアイキャッチの選択をクリックし、アイキャッチ画像に設定したい画像を選択。

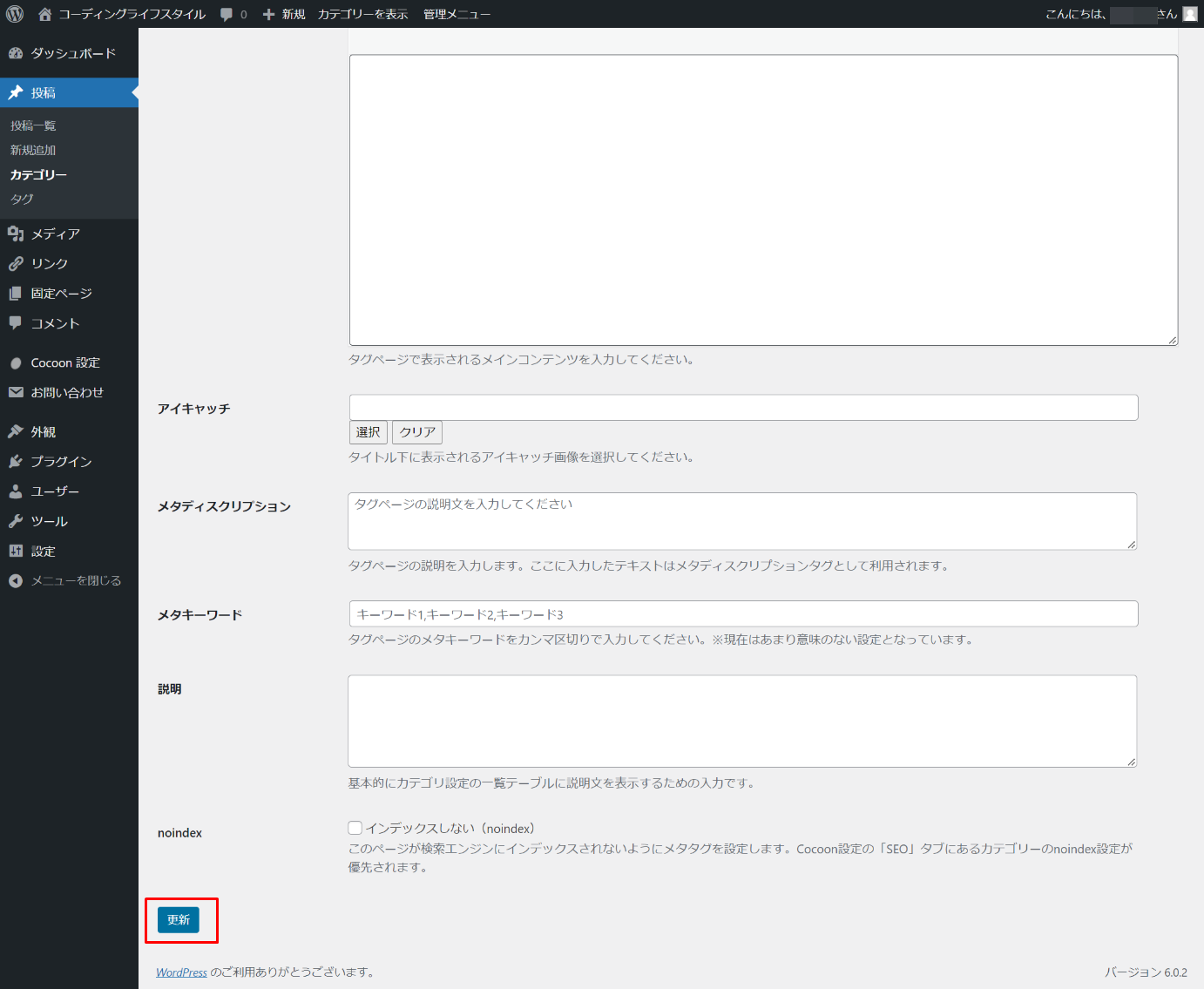
カテゴリー編集画面の下部にある更新ボタンをクリックし、設定を反映。

無事にカテゴリーのアイキャッチ画像が反映されました。
設定したアイキャッチ画像がうまく表示されない際の対処法
カテゴリーのアイキャッチ画像を設定しても、うまく表示されない現象が発生して困ったため、対処法を掲載しておきます。

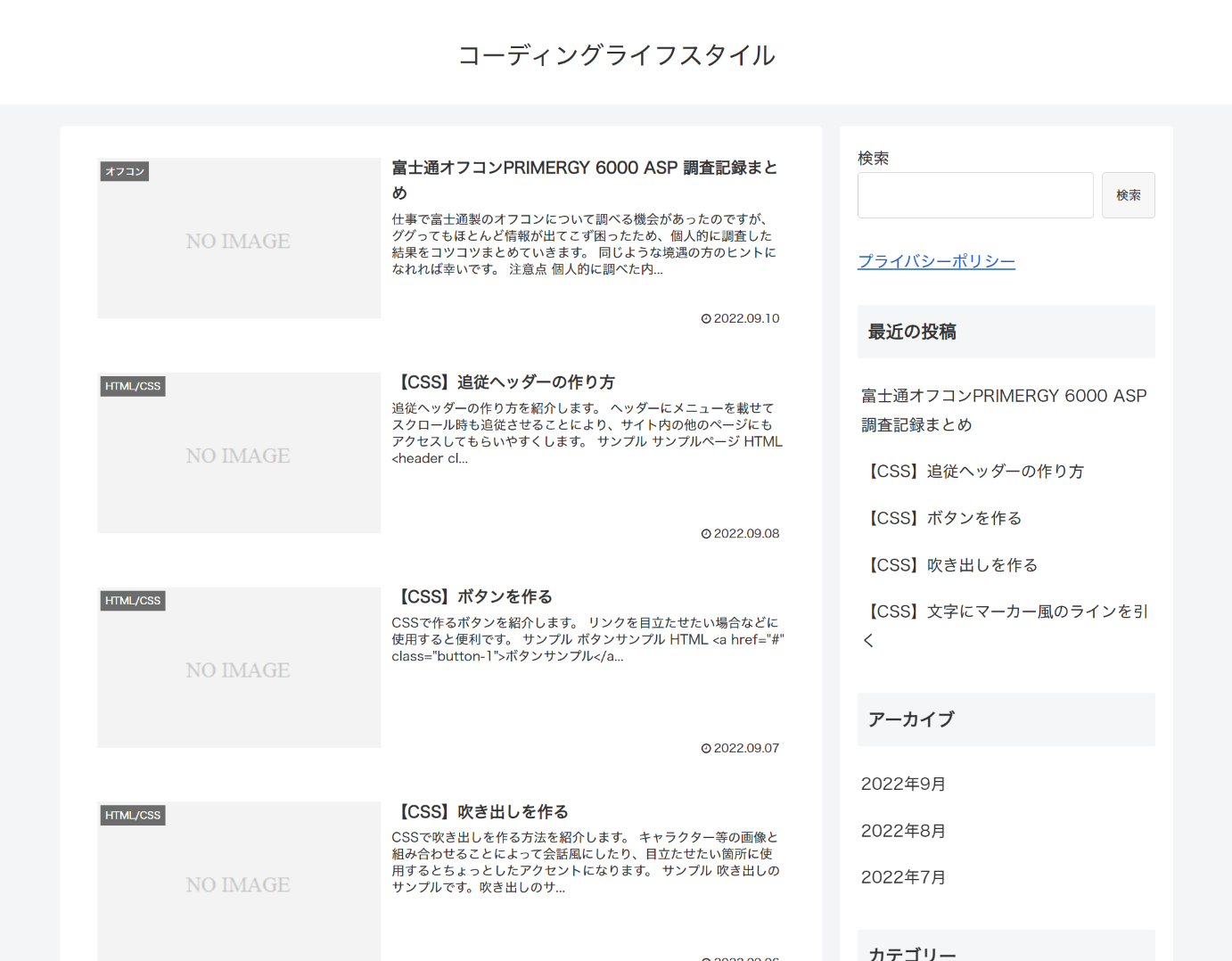
カテゴリーのアイキャッチ画像を設定したはずなのに、こんな感じでデフォルトのNO IMAGEと書かれた画像が表示されてしまっています。
何度か設定し直したり、ブラウザのキャッシュをクリアしたりしてみたのですが、やはりデフォルトのアイキャッチ画像が表示されてしまいます。

原因はアイキャッチ画像を設定する際に、画像のURLのhttps部分がhttpになってしまっていたことでした。

WordPressのサイトURLがhttpに設定されていたため、画像のURLも自動的にhttpで設定されてしまっていたようです。
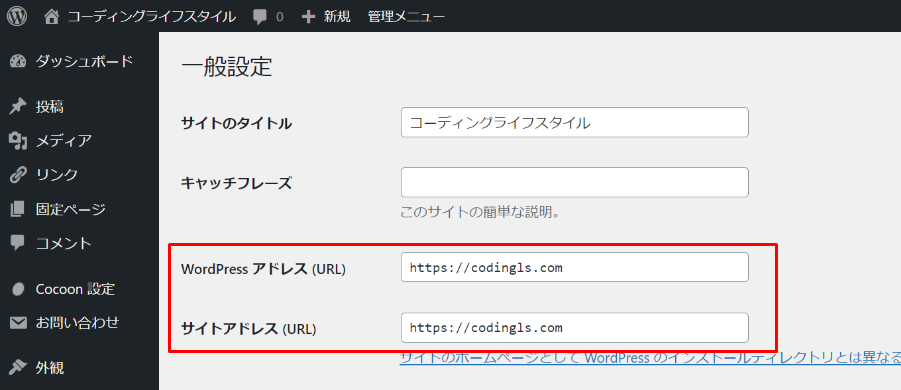
WordPressサイトURLの設定については管理画面の設定→一般から確認できます。
もしアイキャッチ画像がうまく反映されない場合はチェックしてみてください。


