WordPressのビジュアルエディタでは、デフォルト設定では文章の先頭に全角スペースを入力しても、ブラウザのバージョンやWordPressに搭載されているエディタ(WYSIWYGエディタであるTinyMCE)の都合でスペースが除去されてしまいます。
ビジュアルエディタからテキストエディタに切り替えれば、文章の先頭に全角スペースを入力することができますが、普段からビジュアルエディタを使用している場合などは切り替えを行わずにビジュアルエディタから全角スペースを入力したいケースもあります。
ビジュアルエディタで文章の先頭に全角スペースを入力したい場合は、「Advanced Editor Tools」プラグインを使用するのが簡単でおすすめです。
Advanced Editor Tools の導入方法
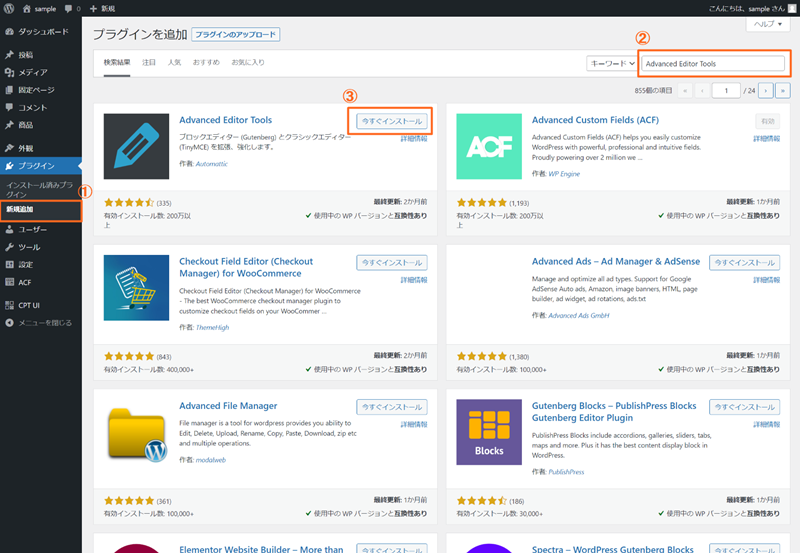
WordPress管理画面の左側にあるメニューからプラグイン>新規追加を選択します。
検索バーに「Advanced Editor Tools」と入力します。
「Advanced Editor Tools」プラグインが表示されたら、「今すぐインストール」をクリックします。

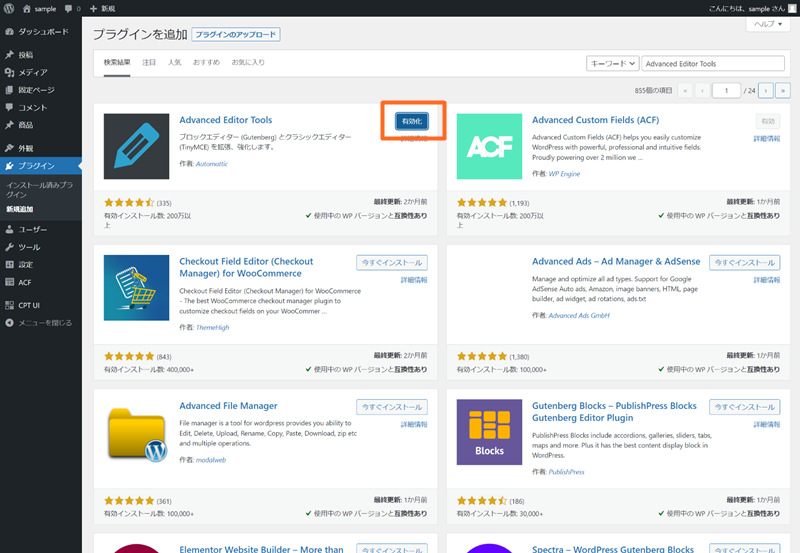
インストールが完了したら、そのまま有効化ボタンを選択し、プラグインを有効化します。

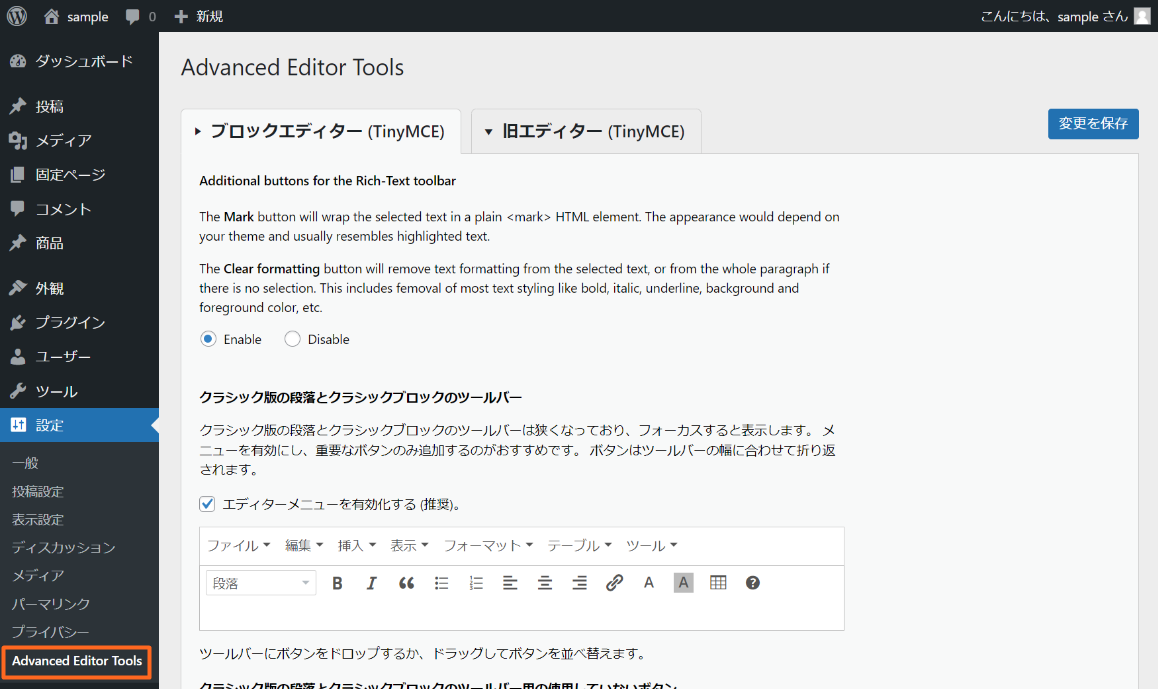
プラグインが有効化されると、メニューの設定に「Advanced Editor Tools」が表示されるようになるので、「Advanced Editor Tools」を選択し、プラグインの設定画面を開きます。

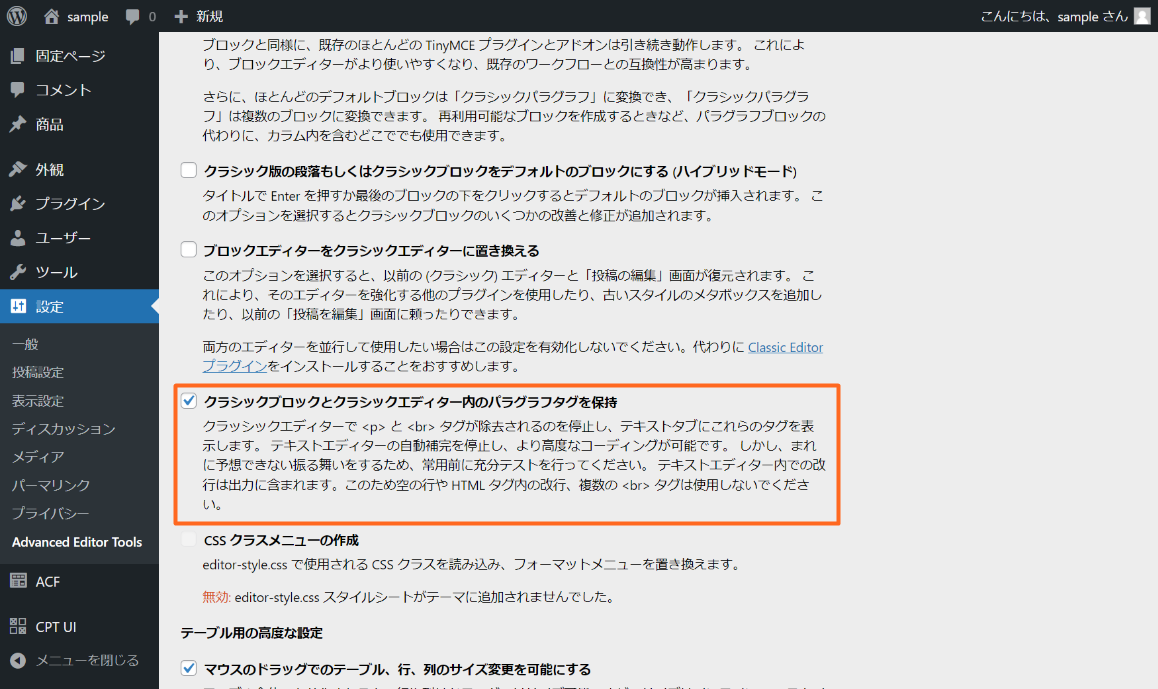
設定画面の上級者向け設定にある「クラシックブロックとクラシックエディター内のパラグラフタグを保持」にチェック入れ、設定画面の上部もしくは下部の右側にある「変更を保存」ボタンを選択して設定を保存します。

ビジュアルエディタから文章の先頭に全角スペースが入力できるようになったか確認します。

文章の先頭に入力した全角スペースがそのまま表示されるようになりました。

functions.phpにコードを追加する方法
調べるとプラグインを使用せずにfunctions.phpにコードを追加する方法がいくつか出てきましたが、どれもうまく動作してくれませんでした。
更新日が古いものが多かったので、最新のWordPressには対応していないのかもしれません。

