 HTML/CSS
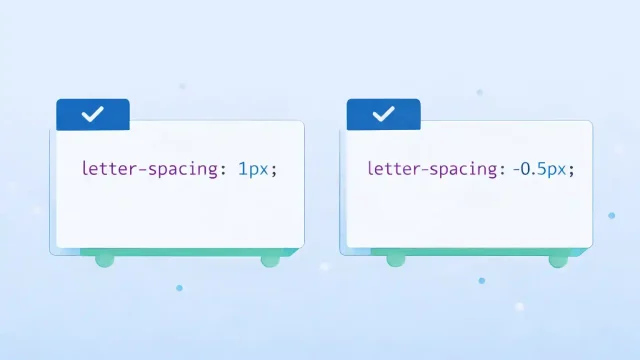
HTML/CSS 【CSS】liの高さが揃わない原因とline-heightの正しい関係
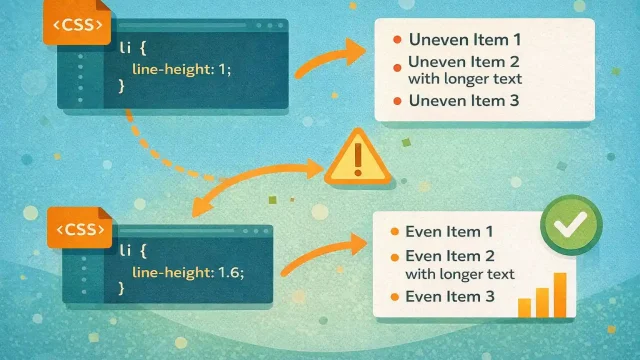
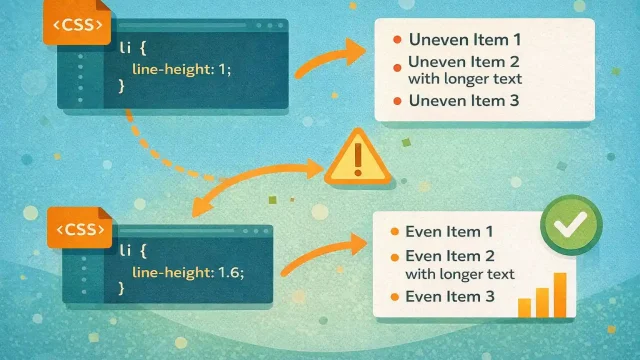
リストレイアウトを実装していると、「liごとに高さが揃わない」「同じデザインなのに一部の行だけズレて見える」といった違和感に直面することがあります。この問題は、margin や padding の指定ミスと思われがちですが、実務では lin...
 HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  HTML/CSS
HTML/CSS  PL/SQL
PL/SQL  PL/SQL
PL/SQL  PL/SQL
PL/SQL  PL/SQL
PL/SQL  PL/SQL
PL/SQL  PL/SQL
PL/SQL  PL/SQL
PL/SQL  PL/SQL
PL/SQL  PL/SQL
PL/SQL  PL/SQL
PL/SQL  PL/SQL
PL/SQL