Contact Form 7は、WordPressで使用される一般的なフォームプラグインですが、デフォルトでは確認画面と完了画面の機能は提供されていません。しかし、他のプラグインと組み合わせてこれらの機能を追加することができます。
今回は、Contact Form 7 Multi-Step Formsプラグインを使用して、確認画面と完了画面を追加する方法を紹介します。このプラグインを使用することで、ユーザーがフォームを送信する前に確認画面を表示し、送信後に完了画面にリダイレクトすることができます。
この記事では、具体的な手順を紹介するとともに、プラグインのインストール方法や、フォームのデザインを調整するためのCSSスタイルシートの追加方法についても説明します。この方法を使用することで、より使いやすく、使い勝手のよいフォームを作成することができます。
確認画面や完了画面を追加するメリット
確認画面や完了画面を追加することには、いくつかのメリットがあります。
1. ユーザーエクスペリエンスの向上
確認画面を追加することで、ユーザーが誤って入力した情報を見つけることができます。また、完了画面を追加することで、ユーザーが送信が成功したことを確認できます。これにより、ユーザーエクスペリエンスが向上し、ユーザーの満足度が高まります。
2. フォームの送信エラーの減少
確認画面を追加することで、ユーザーがフォーム送信前に入力した情報を確認できます。これにより、送信エラーの可能性が減少し、フォームの送信率が向上することが期待できます。
3. データの精度向上
確認画面を追加することで、ユーザーが入力した情報が正確であることを確認できます。これにより、収集したデータの精度が向上し、正確な情報を取得することができます。
4. フォームの改善
完了画面を追加することで、フォームの送信状況やフォームの送信に関するデータを収集することができます。これにより、フォームの改善に役立つデータを収集し、フォームの改善や最適化に役立てることができます。
以上のように、確認画面や完了画面を追加することには、多くのメリットがあります。これらの機能を追加することで、ユーザーエクスペリエンスを向上させ、フォームの送信エラーを減少させ、データの精度を向上させることができます。
実装方法
すみません、失礼しました。更新が停止しているプラグインを推奨するべきではありませんでした。代わりに、Contact Form 7 Multi-Step Formsプラグインを使用して、確認画面と完了画面を追加する方法を説明します。
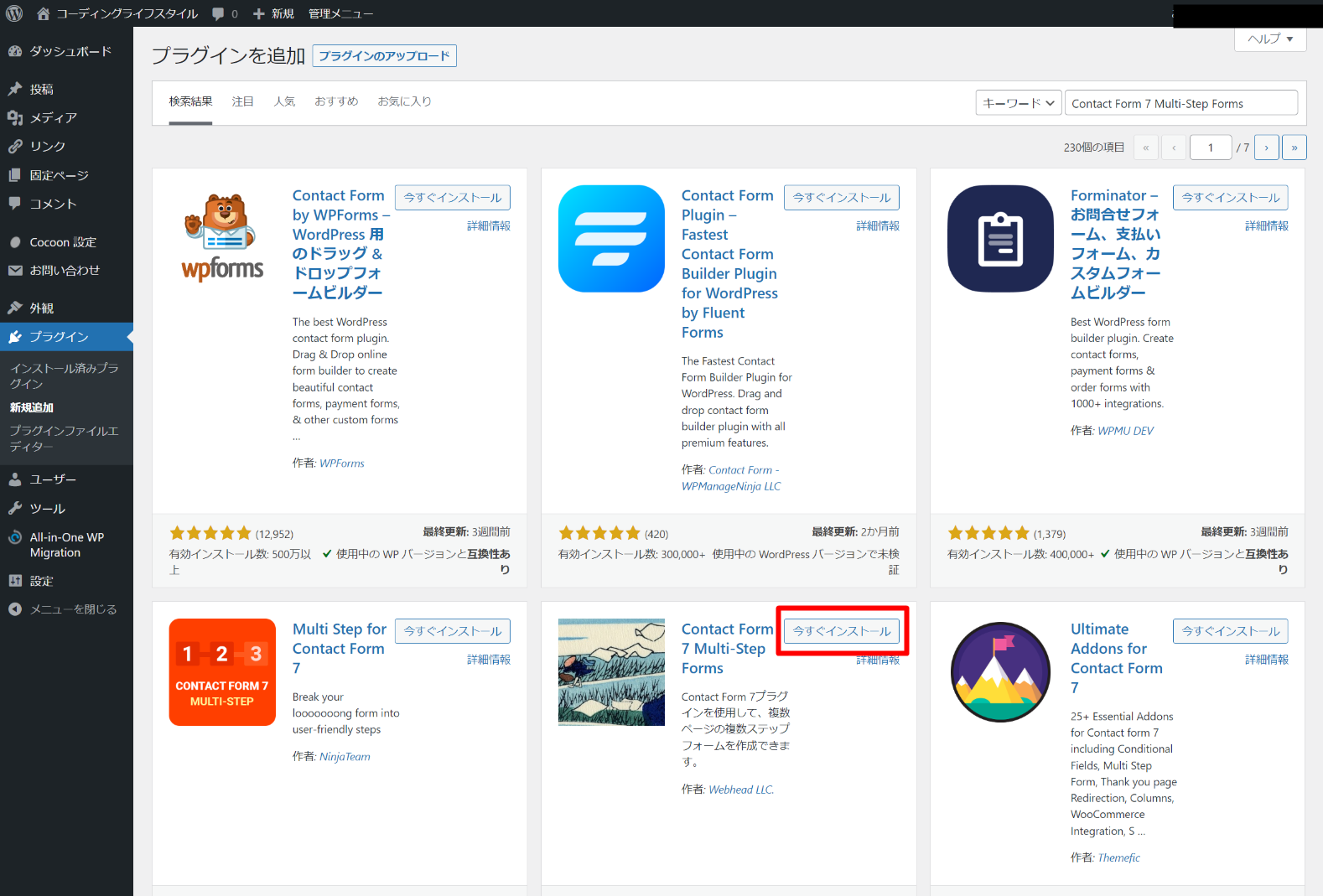
1. まず、WordPressの管理画面から「プラグイン」>「新規追加」にアクセスし、「Contact Form 7 Multi-Step Forms」で検索してプラグインをインストールし、有効化してください。

2. Contact Form 7で2つの新しいフォームを作成します。1つ目は通常の入力フォーム、2つ目は確認画面用のフォームです。入力フォームでは、通常どおりに設定します。確認画面用のフォームでは、フォームのフィールドをすべて読み取り専用に設定し、値を表示するためにデフォルト値を設定します。
入力フォーム
お名前 (必須)
[text* your-name]
メールアドレス (必須)
[email* your-email]
お問い合わせ内容
[textarea your-message]
[submit "次へ"]確認画面用フォーム
お名前 (必須)
[text your-name readonly default:user-name]
メールアドレス (必須)
[email your-email readonly default:user-email]
お問い合わせ内容
[textarea your-message readonly default:user-message]
[submit "送信"]3. 入力フォームの編集画面で、「Multi-Step Forms」タブを開き、「Step 2 Form ID」に確認画面用フォームのIDを入力してください。
4. 確認画面用フォームの編集画面で、「Multi-Step Forms」タブを開き、「Step 1 Form ID」に入力フォームのIDを入力し、「Final Step」としてチェックを入れてください。
5. これで、入力フォームと確認画面用フォームが連携されました。入力フォームのショートコードを、お問い合わせページに貼り付けて公開します。
6. フォーム送信後の完了画面にリダイレクトするには、確認画面用フォームの編集画面で、「追加設定」タブを開き、以下のコードを追加します。この例では、フォーム送信後に「thank-you」というスラッグのページにリダイレクトされます。
on_sent_ok: "location.replace('/thank-you');"7. 完了画面となる新しい固定ページを作成し、「thank-you」というスラッグを設定してください。本文の部分には、ページに表示したいメッセージなどを入力します。
まとめ
以上で、Contact Form 7 Multi-Step Formsプラグインを使用して、確認画面と完了画面を追加する方法が完了です。この方法を使用することで、ユーザーがフォームを送信する前に確認画面を表示し、送信後に完了画面にリダイレクトすることができます。
確認画面や完了画面を追加することは、ユーザーエクスペリエンスを向上させ、フォームの送信エラーを減少させ、データの精度を向上させるために重要です。この記事では、WordPressのContact Form 7プラグインを拡張するプラグインであるContact Form 7 Multi-Step Formsプラグインを使用して、確認画面と完了画面を追加する方法を説明しました。
確認画面と完了画面を追加することで、フォームの送信前に入力情報を確認することができ、送信エラーの可能性を減らし、ユーザーが送信が成功したことを確認できます。また、収集したデータの精度を向上させ、フォームの改善や最適化に役立てることができます。
以上のように、Contact Form 7 Multi-Step Formsプラグインを使用して、確認画面と完了画面を追加することは、ユーザーエクスペリエンスを向上させ、フォームの送信エラーを減少させ、データの精度を向上させるために有効な方法です。ぜひ、この方法を活用して、より優れたフォームを作成してください。


