サイトのトップページなどにおすすめ記事や新着記事をスライドでかっこよくおしゃれに表示したい際に便利な投稿記事をスライドで表示する方法を紹介します。
記事のサムネイル画像をいくつか並べて横にスッとスライドして切り替えが可能です。
自動再生機能を使用すれば、自動で記事をスライドさせることができるので結構目立ちます。おすすめの記事などを訪問者にアピールする際にはうってつけです。
プラグインを使用してお手軽に実装!(初心者向け)
お手軽に実装したい場合は、プラグインを使用するのがおすすめです。
スライド用のプラグインはいろいろと種類があると思いますが、今回は定番のスライドプラグイン「Meta Slider」を使用する方法を紹介します。
Meta Sliderをインストール
まずはMeta Sliderをインストールしましょう。

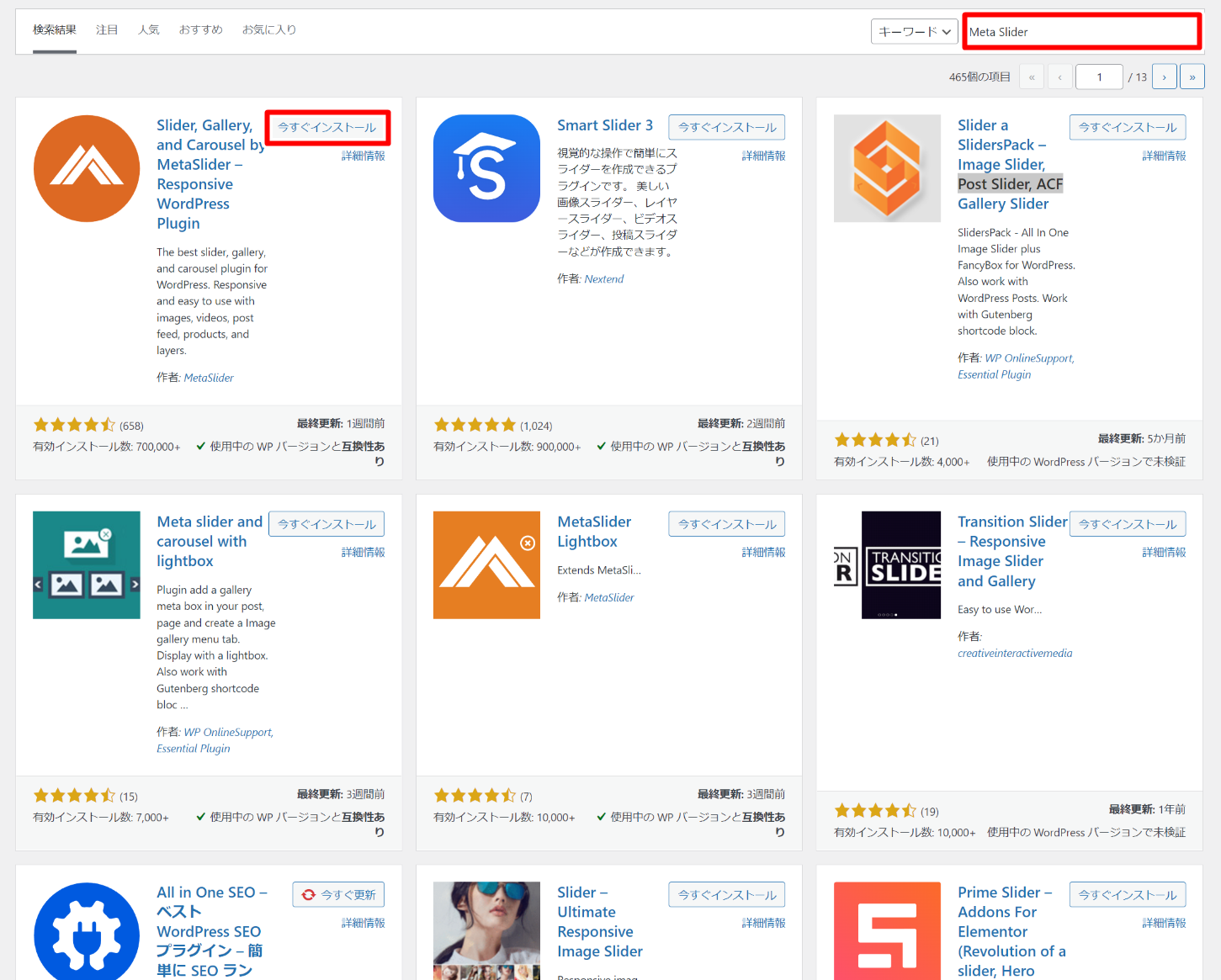
WordPress管理画面のメニューからプラグインの新規追加を選択します。

「Meta Slider」で検索すれば一番上に出てくるので、今すぐインストールボタンを選択してインストールします。Meta Sliderのインストールが完了したら忘れずに有効化もしておきましょう。
Meta Sliderの設定
インストールが完了したら設定画面から実際にスライドを作成します。

メニューからMeta Sliderの設定画面へアクセスします。

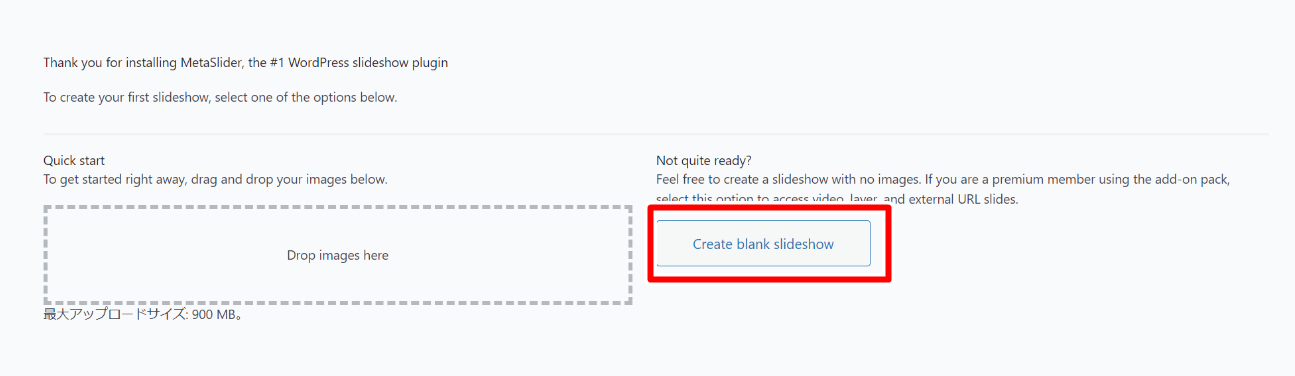
なにやら英語の画面が出てきますが、右側にあるCreate blank slideshowボタンを選択します。

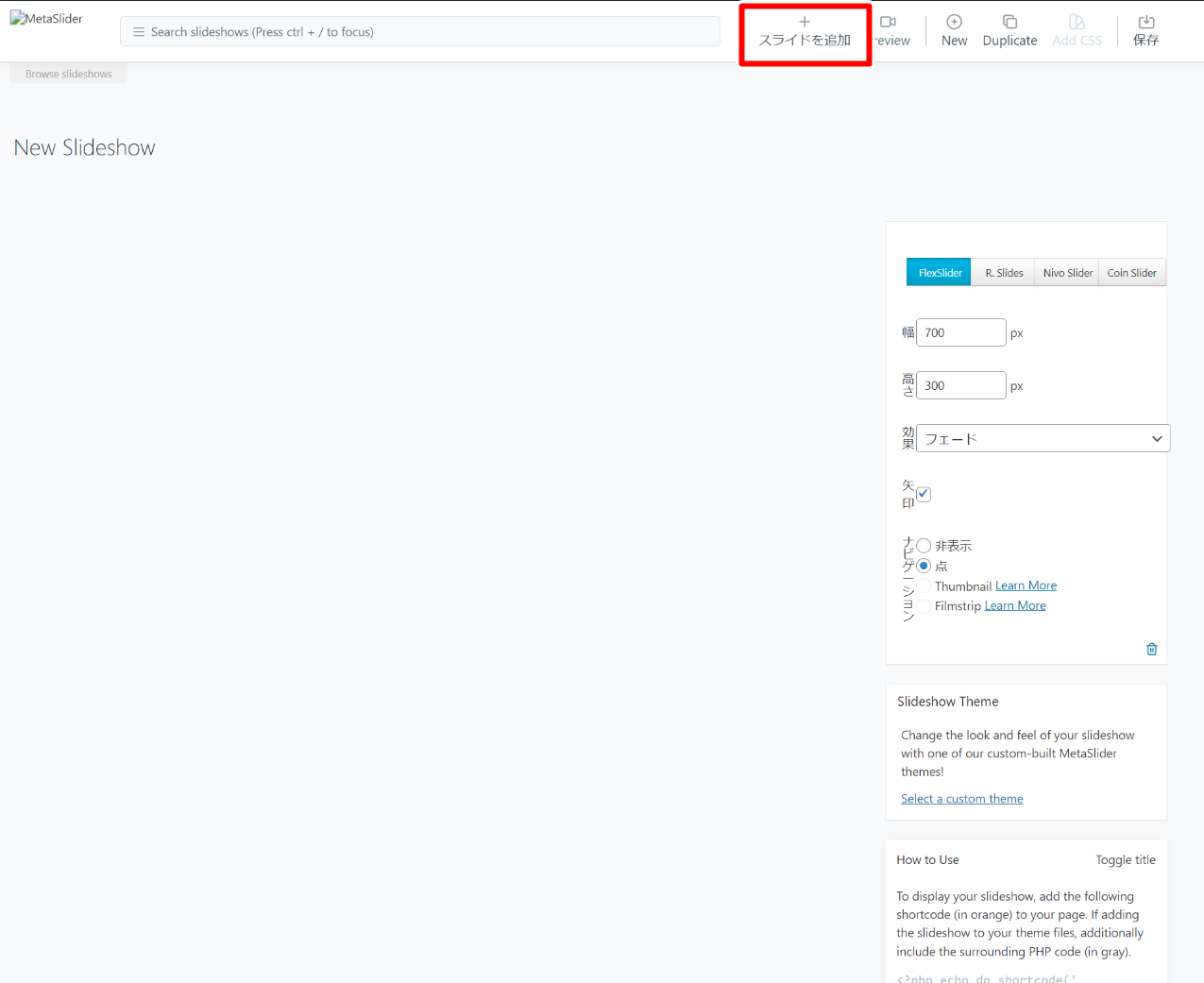
スライドの作成画面が表示されるので、上にあるスライドを追加を選択し、スライドに表示する画像を追加していきましょう。
右側に表示されているメニューでスライドの幅や高さなどの設定が変更可能です。この辺は慣れてからでもいいと思うので一旦無視してスライドを作ってしまいます。

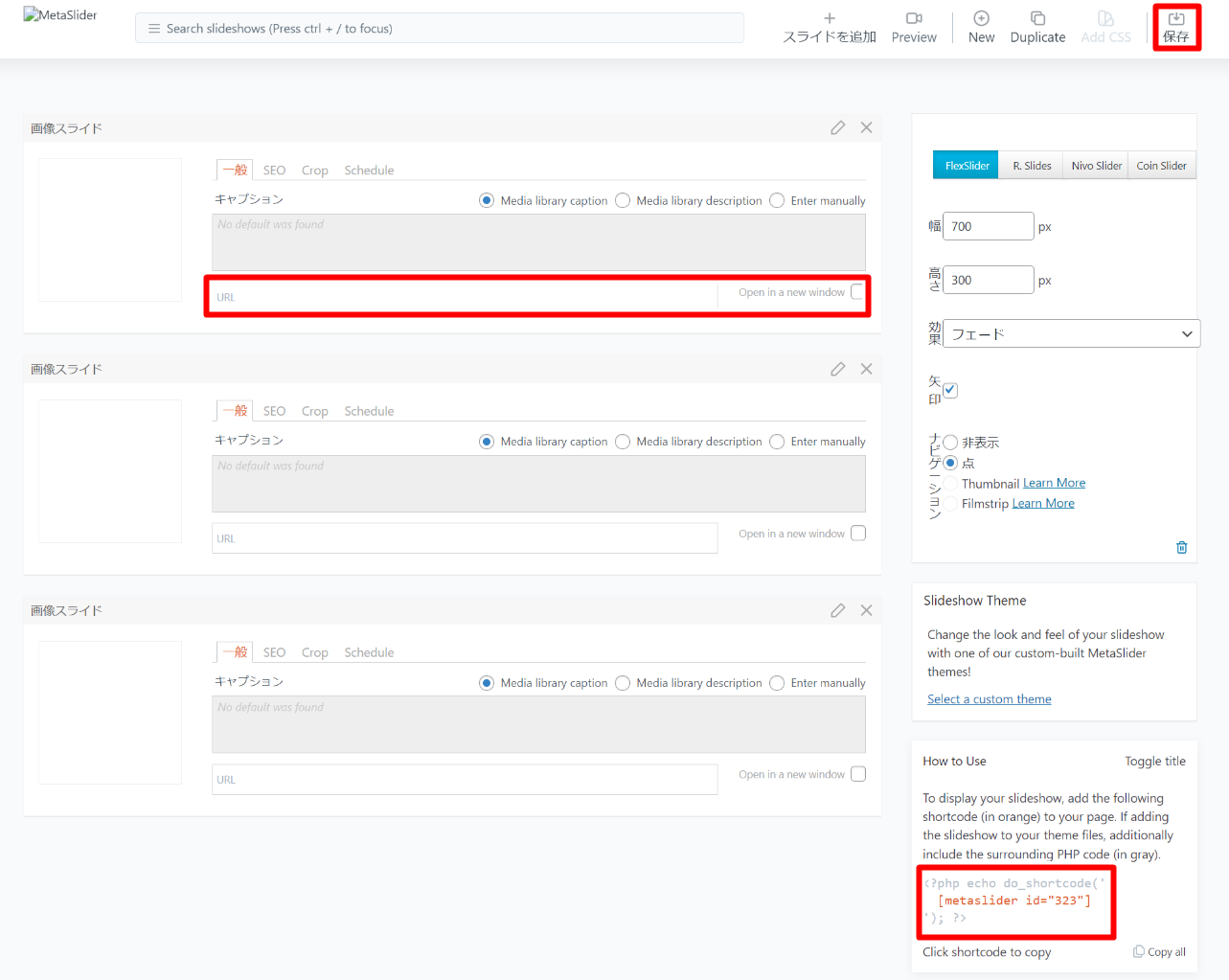
画像を設定するとこんな感じになります。
URL欄にリンクを貼りたいURLを入力すれば、リンクを貼ることができます。今回は投稿記事を表示したいので、表示したい記事のURLを設定しておきます。
URL欄の右に表示されているOpen in a new windowにチェックを入れればリンクが別タブで開くようになります。
一通りの設定が完了してスライドが完成したら右上にある保存を選択して、作成したスライドを保存します。
ショートコードを貼り付けてスライドを設置
<?php echo do_shortcode('[metaslider id="作成したスライドのid"]'); ?>保存ができたら右下に表示されているショートコードをスライドを表示したい場所にコピペすればOKです。トップページに表示する場合はテーマフォルダ内のindex.phpに設置します。
[metaslider id="作成したスライドのid"]固定ページや投稿に表示したい場合はショートコードをそのまま本文に貼り付ければOKです。
プラグインを使用せずに自分でスライドを作る(上級者向け)
ある程度自分でコードが書ける方は自分でスライドを作ってしまうほうが、自由度も高くなるのでおすすめです。
slickを使用
今回はスライド用の定番jQueryプラグイン「slick」を使用します。他に使い慣れているものがあればそちらを使用してもよいと思います。
CDNを使う方法
CDNについての詳しい説明はここでは省略しますが、公開されているURLを読み込ませるだけで簡単に利用でき、ファイルのダウンロードやアップロードの手間もいらないお手軽使用です。

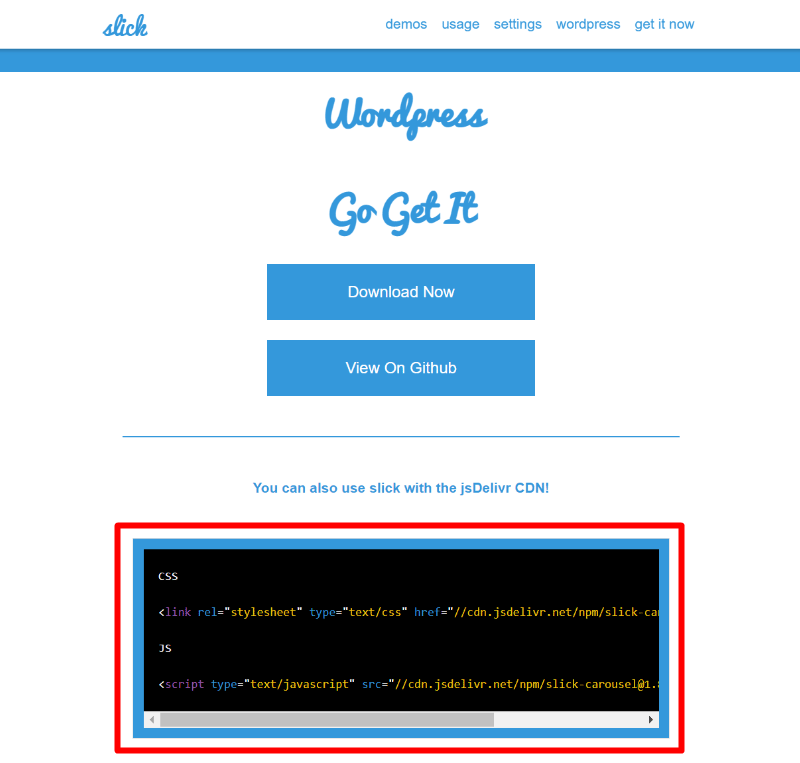
slick公式サイトにアクセスし、ページ上部のメニューからget it nowから飛んだ先にあるCDN用のコードを<head>内もしくは</body>の上などに設置します。
<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<!-- コンテンツ -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
</body>
</html>ダウンロードしたファイルをアップして使用する方法
自分でサーバーにアップする場合は、公式サイトのCDN用のコードのすぐ上にあるDownload Nowボタンからslickをダウンロードします。
ダウンロードしたファイルを自分のサーバーにアップロードして、CDNの例と同じ要領で<head>内もしくは</body>の上などに設置します。
<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet" type="text/css" href="./slick/slick.css"/>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<!-- コンテンツ -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript" src="./slick/slick.min.js"></script>
</body>
</html>サンプル
.slide-inner {
position: relative;
}
.slide-inner img {
width: 100%;
height: 400px;
object-fit: cover;
}
.slide-txt {
display: block;
position: absolute;
bottom: 0;
width: 100%;
padding: 10px 18px;
background: rgba(0,0,0,0.6);
color: #fff;
font-size: 16px;
}// スライド
$(function() {
$('#js-slide').slick({
arrows: false, // 前・次のボタンを表示しない
dots: true, // ドットナビゲーションを表示する
});
});<?php
$args = array(
'post_type' => 'post', // 投稿タイプ
'posts_per_page' => 10 // 表示する記事数
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) :
?>
<!-- ループ前の開始タグ -->
<div class="slide" id="js-slide">
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<!-- 出力したい処理を記述 -->
<a href="<?php the_permalink(); ?>">
<div class="slide-inner">
<?php if (has_post_thumbnail()) : ?>
<?php the_post_thumbnail(); ?>
<?php else: ?>
<!-- アイキャッチ未設定時に表示する画像を指定 -->
<img src="<?php echo get_template_directory_uri(); ?>/images/noimage.jpg" alt="">
<?php endif; ?>
<span class="slide-txt"><?php the_title(); ?></span>
</div>
</a>
<?php endwhile; ?>
<!-- ループ後の閉じタグ -->
<?php endif; wp_reset_postdata(); ?>
</div>まとめ
- お手軽に実装したい場合は、Meta Sliderプラグインを使用するのがおすすめ!
- 自分でコードが書ける場合はプラグインを使わずに作るほうが自由度が高い。