YouTube ショート(YouTube Shorts)は、短い動画コンテンツを楽しむための素晴らしいプラットフォームです。しかし、あなたのウェブサイトにもこのクリエイティブなコンテンツを埋め込むことはできます。ウェブサイト訪問者に新しい情報やエンターテイメントを提供し、トラフィックを増やす方法として、YouTube ショートを活用しましょう。この記事では、YouTube ショートをウェブサイトに埋め込む手順を紹介します。
YouTube ショートを埋め込む方法
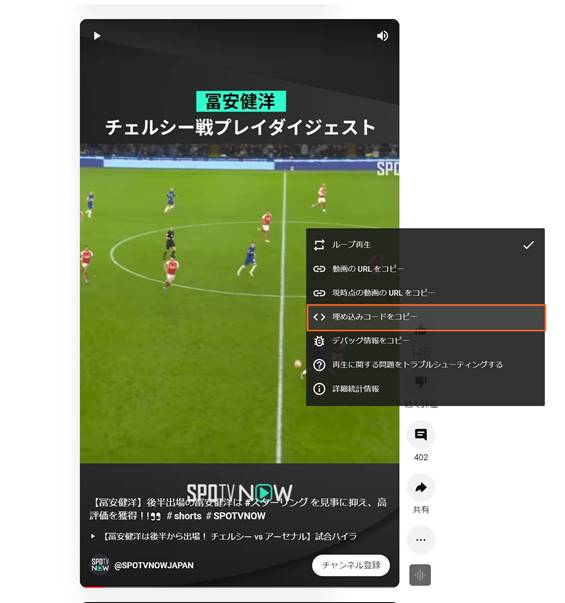
1.ウェブサイトに埋め込みたいYouTube ショートのページにアクセスし、プレイヤー上で右クリックしてメニューを開きます。
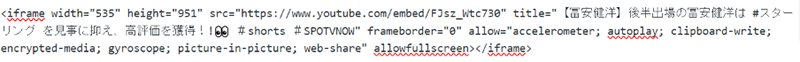
2.「埋め込みコードをコピー」を選択し、埋め込み用のコードを取得します。

3.取得したコードを埋め込みたいページのソースに貼り付けます。

これでYouTube ショートを埋め込むことができました。
レスポンシブに対応させる
ウェブサイトにYouTube ショートをレスポンシブに埋め込むために、埋め込みコードを調整しましょう。以下の手順では、YouTube ショートがさまざまな画面サイズに適応するようになります。
HTML
<div class="video-container">
<iframe
src="https://www.youtube.com/shorts/ショートのID?feature=share"
frameborder="0"
allowfullscreen
></iframe>
</div>CSS
@media (max-width: 767px) {
/* ショートを包むコンテナ */
.video-container {
position: relative;
overflow: hidden;
/* リサイズ時にアスペクト比を保つための設定 */
padding-top: 177.77%; /* 9:16のアスペクト比の場合 */
}
/* iframeをアスペクト比に合わせて拡大 */
.video-container iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
}このコードでは、スマートフォンの画面サイズ(幅が767px以下)にメディアクエリを適用し、.video-container 内のアスペクト比を9:16に変更しています。
この方法に従ってYouTube ショートをウェブサイトにレスポンシブに埋め込むことができます。ウェブサイトのスタイルに合わせて調整できますので、お好みに合わせてカスタマイズしてください。


